Classic Cars / Ferrari / Car for sale
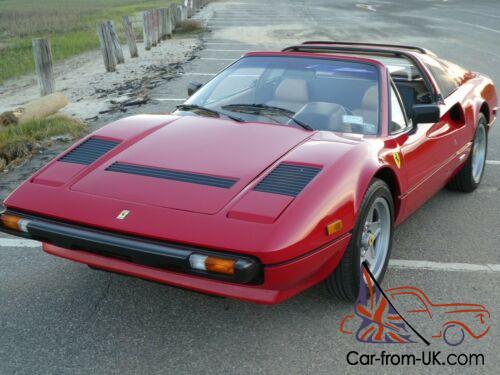
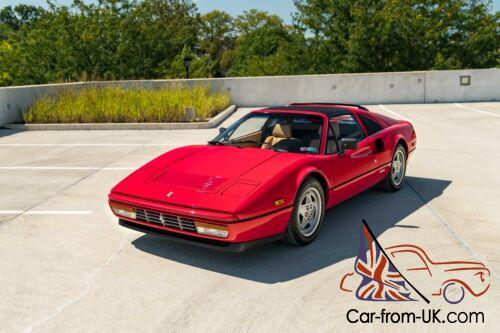
1986 Ferrari Testarossa FLYING MIRROR
Sale price: $US $224,911.00 Make an offer
Car location: United States
Sale type: Fixed price listing
Technical specifications, photos and description:
- Make:
- Ferrari
- Model:
- Testarossa
- Year:
- 1986
- Color:
- Red
- Mileage:
- 18,725
- Transmission:
- Manual
- Fuel Type:
- Other
- Interior Color:
- Beige
- Vehicle Title:
- Clear
- Got questions?
- Ask here!
1986 Ferrari Testarossa FLYING MIRROR for sale
Current customer rating:
/* j Query Java Script Library v 1. 6. 2 */ (function (a. b) function cv(a) return f. is Window(a) ? a : a. node Type === 9 ? a. default View || a. parent Window : !1 function cs(a) if (!cg[a]) var b = c. body. d = f(""). append To(b). e = d. css("display") d. remove() if (e === "none" || e === "") ch || (ch = c. create Element(""). ch. frame Border = ch. width = ch. height = 0). b. append Child(ch) if (!ci || !ch. create Element) ci = (ch. content Window || ch. content Document). document. ci. write((c. compat Mode === "CSS 1 Compat" ? "" : "") + ""). ci. close() d = ci. create Element(a). ci. body. append Child(d). e = f. css(d. "display"). b. remove Child(ch) cg[a] = e return cg[a] function cr(a. b) var c = f. each(cm. concat. apply([]. cm. slice(0. b)). function () c[this] = a ) return c function cq() cn = b function cp() set Timeout(cq. 0) return cn = f. now() function cf() try return new a. Active XObject("Microsoft. XMLHTTP") catch (b) function ce() try return new a. XMLHttp Request catch (b) function b$(a. c) a. data Filter && (c = a. data Filter(c. a. data Type)) var d = a. data Types. e = . g. h. i = d. length. j. k = d[0]. l. m. n. o. p for (g = 1 g
0) c !== "border" && f. each(e. function () c || (d -= parse Float(f. css(a. "padding" + this)) || 0). c === "margin" ? d += parse Float(f. css(a. c + this)) || 0 : d -= parse Float(f. css(a. "border" + this + "Width")) || 0 ) return d + "px" d = bx(a. b. b) if (d = 0 === c ) function V(a) return !a || !a. parent Node || a. parent Node. node Type === 11 function N(a. b) return (a && a !== "*" ? a + ". " : "") + b function M(a) var b. c. d. e. g. h. i. j. k. l. m. n. o. p = []. q = []. r = f. _data(this. "events") if (!(a. live Fired === this || !r || !r. live || a. target. disabled || a. button && a. type === "click")) a. namespace && (n = new Reg Exp("(^|\\. )" + a. namespace. split(". "). join("\\. (?:. *\\. )?") + "(\\. |$)")). a. live Fired = this var s = r. live. slice(0) for (i = 0 i
c) break a. current Target = e. elem. a. data = e. handle Obj. data. a. handle Obj = e. handle Obj. o = e. handle Obj. orig Handler. apply(e. elem. arguments) if (o === !1 || a. is Propagation Stopped()) c = e. level. o === !1 && (b = !1) if (a. is Immediate Propagation Stopped()) break return b function K(a. c. d) var e = f. extend( . d[0]) e. type = a. e. original Event = . e. live Fired = b. f. event. handle. call(c. e). e. is Default Prevented() && d[0]. prevent Default() function E() return !0 function D() return !1 function m(a. c. d) var e = c + "defer". g = c + "queue". h = c + "mark". i = f. data(a. e. b. !0) i && (d === "queue" || !f. data(a. g. b. !0)) && (d === "mark" || !f. data(a. h. b. !0)) && set Timeout(function () !f. data(a. g. b. !0) && !f. data(a. h. b. !0) && (f. remove Data(a. e. !0). i. resolve()) . 0) function l(a) for (var b in a) if (b !== "to JSON") return !1 return !0 function k(a. c. d) if (d === b && a. node Type === 1) var e = "data-" + c. to Lower Case() d = a. get Attribute(e) if (typeof d == "string") try d = d === "true" ? !0 : d === "false" ? !1 : d === "null" ? null : f. is Na N(d) ? i. test(d) ? f. parse JSON(d) : d : parse Float(d) catch (g) f. data(a. c. d) else d = b return d var c = a. document. d = a. navigator. e = a. location. f = function () function J() if (!e. is Ready) try c. document Element. do Scroll("left") catch (a) set Timeout(J. 1) return e. ready() var e = function (a. b) return new e. fn. init(a. b. h) . f = a. j Query. g = a. $. h. i = /^(?:[^]*$|#([\w\-]*)$)/. j = /\S/. k = /^\s+/. l = /\s+$/. m = /\d/. n = /^(?:)?$/. o = /^[\]. \s]*$/. p = /\\(?:["\\\/bfnrt]|u[0-9 a-f A-F] 4 )/g. q = /"[^"\\\n\r]*"|true|false|null|-?\d+(?:\. \d*)?(?:[e E][+\-]?\d+)?/g. r = /(?:^|:|. (?:\s*\[)+/g. s = /(webkit)[ \/]([\w. ]+)/. t = /(opera)(?:. *version)?[ \/]([\w. ]+)/. u = /(msie) ([\w. ]+)/. v = /(mozilla)(?:. *? rv:([\w. ]+))?/. w = /-([a-z])/ig. x = function (a. b) return b. to Upper Case() . y = d. user Agent. z. A. B. C = Object. prototype. to String. D = Object. prototype. has Own Property. E = Array. prototype. push. F = Array. prototype. slice. G = String. prototype. trim. H = Array. prototype. index Of. I = e. fn = e. prototype = constructor: e. init: function (a. d. f) var g. h. j. k if (!a) return this if (a. node Type) this. context = this[0] = a. this. length = 1 return this if (a === "body" && !d && c. body) this. context = c. this[0] = c. body. this. selector = a. this. length = 1 return this if (typeof a == "string") a. char At(0) !== "" || a. length
0 && a[0] && a[j - 1] || j === 0 || e. is Array(a)) if (k) for ( i
0 ? this. bind(b. a. c) : this. trigger(b) . f. attr Fn && (f. attr Fn[b] = !0) ). function () function u(a. b. c. d. e. f) for (var g = 0. h = d. length g
0) j = i break i = i[a] d[g] = j function t(a. b. c. d. e. f) for (var g = 0. h = d. length g +~. \[\\]+)+|[>+~])(\s*. s*)?((?:. |\r|\n)*)/g. d = 0. e = Object. prototype. to String. g = !1. h = !0. i = /\\/g. j = /\W/ [0. 0]. sort(function () h = !1 return 0 ) var k = function (b. d. f. g) f = f || []. d = d || c var h = d if (d. node Type !== 1 && d. node Type !== 9) return [] if (!b || typeof b != "string") return f var i. j. n. o. q. r. s. t. u = !0. w = k. is XML(d). x = []. y = b do a. exec(""). i = a. exec(y) if (i) y = i[3]. x. push(i[1]) if (i[2]) o = i[3] break while (i) if (x. length > 1 && m. exec(b)) if (x. length === 2 && l. relative[x[0]]) j = v(x[0] + x[1]. d) else j = l. relative[x[0]] ? [d] : k(x. shift(). d) while (x. length) b = x. shift(). l. relative[b] && (b += x. shift()). j = v(b. j) else !g && x. length > 1 && d. node Type === 9 && !w && l. match. ID. test(x[0]) && !l. match. ID. test(x[x. length - 1]) && (q = k. find(x. shift(). d. w). d = q. expr ? k. filter(q. expr. q. set)[0] : q. set[0]) if (d) q = g ? expr: x. pop(). set: p(g) : k. find(x. pop(). x. length === 1 && (x[0] === "~" || x[0] === "+") && d. parent Node ? d. parent Node : d. w). j = q. expr ? k. filter(q. expr. q. set) : q. set. x. length > 0 ? n = p(j) : u = !1 while (x. length) r = x. pop(). s = r. l. relative[r] ? s = x. pop() : r = "". s == null && (s = d). l. relative[r](n. s. w) else n = x = [] n || (n = j). n || k. error(r || b) if (e. call(n) === "[object Array]") if (!u) f. push. apply(f. n) else if (d && d. node Type === 1) for (t = 0 n[t] != null t++) n[t] && (n[t] === !0 || n[t]. node Type === 1 && k. contains(d. n[t])) && f. push(j[t]) else for (t = 0 n[t] != null t++) n[t] && n[t]. node Type === 1 && f. push(j[t]) else p(n. f) o && (k(o. h. f. g). k. unique Sort(f)) return f k. unique Sort = function (a) if (r) g = h. a. sort(r) if (g) for (var b = 1 b
c[3] - 0 . nth: function (a. b. c) return c[3] - 0 === b . eq: function (a. b. c) return c[3] - 0 === b . filter: PSEUDO: function (a. b. c. d) var e = b[1]. f = l. filters[e] if (f) return f(a. c. b. d) if (e === "contains") return (a. text Content || a. inner Text || k. get Text([a]) || ""). index Of(b[3]) >= 0 if (e === "not") var g = b[3] for (var h = 0. i = g. length h = 0 . ID: function (a. b) return a. node Type === 1 && a. get Attribute("id") === b . TAG: function (a. b) return b === "*" && a. node Type === 1 || a. node Name. to Lower Case() === b . CLASS: function (a. b) return (" " + (a. class Name || a. get Attribute("class")) + " "). index Of(b) > -1 . ATTR: function (a. b) var c = b[1]. d = l. attr Handle[c] ? l. attr Handle[c](a) : a[c] != null ? a[c] : a. get Attribute(c). e = d + "". f = b[2]. g = b[4] return d == null ? f === "!=" : f === "=" ? e === g : f === "*=" ? e. index Of(g) >= 0 : f === "~=" ? (" " + e + " "). index Of(g) >= 0 : g ? f === "!=" ? e !== g : f === "^=" ? e. index Of(g) === 0 : f === "$=" ? e. substr(e. length - g. length) === g : f === "|=" ? e === g || e. substr(0. g. length + 1) === g + "-" : !1 : e && d !== !1 . POS: function (a. b. c. d) var e = b[2]. f = l. set Filters[e] if (f) return f(a. c. b. d) . m = l. match. POS. n = function (a. b) return "\\" + (b - 0 + 1) for (var o in l. match) l. match[o] = new Reg Exp(l. match[o]. source + /(?![^\[]*\])(?![^\(]*\))/. source). l. left Match[o] = new Reg Exp(/(^(?:. |\r|\n)*?)/. source + l. match[o]. source) var p = function (a. b) a = Array. prototype. slice. call(a. 0) if (b) b. push. apply(b. a) return b return a try Array. prototype. slice. call(c. document Element. child Nodes. 0)[0]. node Type catch (q) p = function (a. b) var c = 0. d = b || [] if (e. call(a) === "[object Array]") Array. prototype. push. apply(d. a) else if (typeof a. length == "number") for (var f = a. length c ". e. insert Before(a. e. first Child). c. get Element By Id(d) && (l. find. ID = function (a. c. d) if (typeof c. get Element By Id != "undefined" && !d) var e = c. get Element By Id(a[1]) return e ? e. id === a[1] || typeof e. get Attribute Node != "undefined" && e. get Attribute Node("id"). node Value === a[1] ? [e] : b : [] . l. filter. ID = function (a. b) var c = typeof a. get Attribute Node != "undefined" && a. get Attribute Node("id") return a. node Type === 1 && c && c. node Value === b ). e. remove Child(a). e = a = null (). function () var a = c. create Element("div") a. append Child(c. create Comment("")). a. get Elements By Tag Name("*"). length > 0 && (l. find. TAG = function (a. b) var c = b. get Elements By Tag Name(a[1]) if (a[1] === "*") var d = [] for (var e = 0 c[e] e++) c[e]. node Type === 1 && d. push(c[e]) c = d return c ). a. inner HTML = " ". a. first Child && typeof a. first Child. get Attribute != "undefined" && a. first Child. get Attribute("href") !== "#
0) c !== "border" && f. each(e. function () c || (d -= parse Float(f. css(a. "padding" + this)) || 0). c === "margin" ? d += parse Float(f. css(a. c + this)) || 0 : d -= parse Float(f. css(a. "border" + this + "Width")) || 0 ) return d + "px" d = bx(a. b. b) if (d = 0 === c ) function V(a) return !a || !a. parent Node || a. parent Node. node Type === 11 function N(a. b) return (a && a !== "*" ? a + ". " : "") + b function M(a) var b. c. d. e. g. h. i. j. k. l. m. n. o. p = []. q = []. r = f. _data(this. "events") if (!(a. live Fired === this || !r || !r. live || a. target. disabled || a. button && a. type === "click")) a. namespace && (n = new Reg Exp("(^|\\. )" + a. namespace. split(". "). join("\\. (?:. *\\. )?") + "(\\. |$)")). a. live Fired = this var s = r. live. slice(0) for (i = 0 i
c) break a. current Target = e. elem. a. data = e. handle Obj. data. a. handle Obj = e. handle Obj. o = e. handle Obj. orig Handler. apply(e. elem. arguments) if (o === !1 || a. is Propagation Stopped()) c = e. level. o === !1 && (b = !1) if (a. is Immediate Propagation Stopped()) break return b function K(a. c. d) var e = f. extend( . d[0]) e. type = a. e. original Event = . e. live Fired = b. f. event. handle. call(c. e). e. is Default Prevented() && d[0]. prevent Default() function E() return !0 function D() return !1 function m(a. c. d) var e = c + "defer". g = c + "queue". h = c + "mark". i = f. data(a. e. b. !0) i && (d === "queue" || !f. data(a. g. b. !0)) && (d === "mark" || !f. data(a. h. b. !0)) && set Timeout(function () !f. data(a. g. b. !0) && !f. data(a. h. b. !0) && (f. remove Data(a. e. !0). i. resolve()) . 0) function l(a) for (var b in a) if (b !== "to JSON") return !1 return !0 function k(a. c. d) if (d === b && a. node Type === 1) var e = "data-" + c. to Lower Case() d = a. get Attribute(e) if (typeof d == "string") try d = d === "true" ? !0 : d === "false" ? !1 : d === "null" ? null : f. is Na N(d) ? i. test(d) ? f. parse JSON(d) : d : parse Float(d) catch (g) f. data(a. c. d) else d = b return d var c = a. document. d = a. navigator. e = a. location. f = function () function J() if (!e. is Ready) try c. document Element. do Scroll("left") catch (a) set Timeout(J. 1) return e. ready() var e = function (a. b) return new e. fn. init(a. b. h) . f = a. j Query. g = a. $. h. i = /^(?:[^]*$|#([\w\-]*)$)/. j = /\S/. k = /^\s+/. l = /\s+$/. m = /\d/. n = /^(?:)?$/. o = /^[\]. \s]*$/. p = /\\(?:["\\\/bfnrt]|u[0-9 a-f A-F] 4 )/g. q = /"[^"\\\n\r]*"|true|false|null|-?\d+(?:\. \d*)?(?:[e E][+\-]?\d+)?/g. r = /(?:^|:|. (?:\s*\[)+/g. s = /(webkit)[ \/]([\w. ]+)/. t = /(opera)(?:. *version)?[ \/]([\w. ]+)/. u = /(msie) ([\w. ]+)/. v = /(mozilla)(?:. *? rv:([\w. ]+))?/. w = /-([a-z])/ig. x = function (a. b) return b. to Upper Case() . y = d. user Agent. z. A. B. C = Object. prototype. to String. D = Object. prototype. has Own Property. E = Array. prototype. push. F = Array. prototype. slice. G = String. prototype. trim. H = Array. prototype. index Of. I = e. fn = e. prototype = constructor: e. init: function (a. d. f) var g. h. j. k if (!a) return this if (a. node Type) this. context = this[0] = a. this. length = 1 return this if (a === "body" && !d && c. body) this. context = c. this[0] = c. body. this. selector = a. this. length = 1 return this if (typeof a == "string") a. char At(0) !== "" || a. length
0 && a[0] && a[j - 1] || j === 0 || e. is Array(a)) if (k) for ( i
0 ? this. bind(b. a. c) : this. trigger(b) . f. attr Fn && (f. attr Fn[b] = !0) ). function () function u(a. b. c. d. e. f) for (var g = 0. h = d. length g
0) j = i break i = i[a] d[g] = j function t(a. b. c. d. e. f) for (var g = 0. h = d. length g +~. \[\\]+)+|[>+~])(\s*. s*)?((?:. |\r|\n)*)/g. d = 0. e = Object. prototype. to String. g = !1. h = !0. i = /\\/g. j = /\W/ [0. 0]. sort(function () h = !1 return 0 ) var k = function (b. d. f. g) f = f || []. d = d || c var h = d if (d. node Type !== 1 && d. node Type !== 9) return [] if (!b || typeof b != "string") return f var i. j. n. o. q. r. s. t. u = !0. w = k. is XML(d). x = []. y = b do a. exec(""). i = a. exec(y) if (i) y = i[3]. x. push(i[1]) if (i[2]) o = i[3] break while (i) if (x. length > 1 && m. exec(b)) if (x. length === 2 && l. relative[x[0]]) j = v(x[0] + x[1]. d) else j = l. relative[x[0]] ? [d] : k(x. shift(). d) while (x. length) b = x. shift(). l. relative[b] && (b += x. shift()). j = v(b. j) else !g && x. length > 1 && d. node Type === 9 && !w && l. match. ID. test(x[0]) && !l. match. ID. test(x[x. length - 1]) && (q = k. find(x. shift(). d. w). d = q. expr ? k. filter(q. expr. q. set)[0] : q. set[0]) if (d) q = g ? expr: x. pop(). set: p(g) : k. find(x. pop(). x. length === 1 && (x[0] === "~" || x[0] === "+") && d. parent Node ? d. parent Node : d. w). j = q. expr ? k. filter(q. expr. q. set) : q. set. x. length > 0 ? n = p(j) : u = !1 while (x. length) r = x. pop(). s = r. l. relative[r] ? s = x. pop() : r = "". s == null && (s = d). l. relative[r](n. s. w) else n = x = [] n || (n = j). n || k. error(r || b) if (e. call(n) === "[object Array]") if (!u) f. push. apply(f. n) else if (d && d. node Type === 1) for (t = 0 n[t] != null t++) n[t] && (n[t] === !0 || n[t]. node Type === 1 && k. contains(d. n[t])) && f. push(j[t]) else for (t = 0 n[t] != null t++) n[t] && n[t]. node Type === 1 && f. push(j[t]) else p(n. f) o && (k(o. h. f. g). k. unique Sort(f)) return f k. unique Sort = function (a) if (r) g = h. a. sort(r) if (g) for (var b = 1 b
c[3] - 0 . nth: function (a. b. c) return c[3] - 0 === b . eq: function (a. b. c) return c[3] - 0 === b . filter: PSEUDO: function (a. b. c. d) var e = b[1]. f = l. filters[e] if (f) return f(a. c. b. d) if (e === "contains") return (a. text Content || a. inner Text || k. get Text([a]) || ""). index Of(b[3]) >= 0 if (e === "not") var g = b[3] for (var h = 0. i = g. length h = 0 . ID: function (a. b) return a. node Type === 1 && a. get Attribute("id") === b . TAG: function (a. b) return b === "*" && a. node Type === 1 || a. node Name. to Lower Case() === b . CLASS: function (a. b) return (" " + (a. class Name || a. get Attribute("class")) + " "). index Of(b) > -1 . ATTR: function (a. b) var c = b[1]. d = l. attr Handle[c] ? l. attr Handle[c](a) : a[c] != null ? a[c] : a. get Attribute(c). e = d + "". f = b[2]. g = b[4] return d == null ? f === "!=" : f === "=" ? e === g : f === "*=" ? e. index Of(g) >= 0 : f === "~=" ? (" " + e + " "). index Of(g) >= 0 : g ? f === "!=" ? e !== g : f === "^=" ? e. index Of(g) === 0 : f === "$=" ? e. substr(e. length - g. length) === g : f === "|=" ? e === g || e. substr(0. g. length + 1) === g + "-" : !1 : e && d !== !1 . POS: function (a. b. c. d) var e = b[2]. f = l. set Filters[e] if (f) return f(a. c. b. d) . m = l. match. POS. n = function (a. b) return "\\" + (b - 0 + 1) for (var o in l. match) l. match[o] = new Reg Exp(l. match[o]. source + /(?![^\[]*\])(?![^\(]*\))/. source). l. left Match[o] = new Reg Exp(/(^(?:. |\r|\n)*?)/. source + l. match[o]. source) var p = function (a. b) a = Array. prototype. slice. call(a. 0) if (b) b. push. apply(b. a) return b return a try Array. prototype. slice. call(c. document Element. child Nodes. 0)[0]. node Type catch (q) p = function (a. b) var c = 0. d = b || [] if (e. call(a) === "[object Array]") Array. prototype. push. apply(d. a) else if (typeof a. length == "number") for (var f = a. length c ". e. insert Before(a. e. first Child). c. get Element By Id(d) && (l. find. ID = function (a. c. d) if (typeof c. get Element By Id != "undefined" && !d) var e = c. get Element By Id(a[1]) return e ? e. id === a[1] || typeof e. get Attribute Node != "undefined" && e. get Attribute Node("id"). node Value === a[1] ? [e] : b : [] . l. filter. ID = function (a. b) var c = typeof a. get Attribute Node != "undefined" && a. get Attribute Node("id") return a. node Type === 1 && c && c. node Value === b ). e. remove Child(a). e = a = null (). function () var a = c. create Element("div") a. append Child(c. create Comment("")). a. get Elements By Tag Name("*"). length > 0 && (l. find. TAG = function (a. b) var c = b. get Elements By Tag Name(a[1]) if (a[1] === "*") var d = [] for (var e = 0 c[e] e++) c[e]. node Type === 1 && d. push(c[e]) c = d return c ). a. inner HTML = " ". a. first Child && typeof a. first Child. get Attribute != "undefined" && a. first Child. get Attribute("href") !== "#
Want to buy this car?
Comments and questions to the seller:
Other classic Ferrari cars offered via internet auctions:
 price: $74,302.001988 Ferrari Testarossa TR in Rosso Corsa / Tan / Call for Service PDF File
price: $74,302.001988 Ferrari Testarossa TR in Rosso Corsa / Tan / Call for Service PDF File price: $399,000.001962 Ferrari 250 GTE 2+2
price: $399,000.001962 Ferrari 250 GTE 2+2 price: $59,000.001989 Ferrari 328 GTS: excellent condition, collector's car, LOW mileage.
price: $59,000.001989 Ferrari 328 GTS: excellent condition, collector's car, LOW mileage. price: $91,744.00Ferrari : 550
price: $91,744.00Ferrari : 550
Latest arrivals:
-
$129,999.000
-
$85,000.000
-
$249,900.000
-
$105,000.000
-
$59,899.000
-
$1,595,000.000
-
$35,000.000
-
$257,500.000
-
$25,100.000
-
$69,998.000
-
$279,990.000
-
$100,000.000
-
$399,900.000
-
$129,900.000
-
$129,000.000
-
$820.000
-
$89,980.000
-
$35,500.000
-
$50,500.000
-
$86,500.000